

Ocado Hobby Kits
Group concept project as part of General Assembly's UX Design Immersive in which my team and I were tasked with developing a new feature on the Ocado mobile app in which users can purchase hobby kits.
My Role: Researcher, UX/UI Designer
Tools: Invision, Sketch, Miro
Duration: 10 days
Process: Double Diamond

Overview
Country-wide lockdown orders due to the novel coronavirus has been difficult to adjust to for many. Being stuck at home with minimal resources to serve yourself a healthy dose of entertainment has left more than a few feeling a little antsy and bored to say the least. As I’m sure you’ve all seen from the recent over saturation of banana bread and sourdough loaves plastered all over your Instagram feeds, many people have been dealing with boredom and restlessness by picking up new found home culinary hobbies. This had presented a huge opportunity for Ocado to feed interest by providing hobby kits to new and existing customers.

The Challenge
My team and I were tasked with ideating and prototyping a new feature on the Ocado mobile app in which users can purchase hobby kits that provide all of the equipment and tools necessary for users to kick start their new hobby.
The Problem
The new functionality needed to
1) Provide users with access to guidance eg in the form on video tutorials.
2) Provide users with the ability to customise their kits
Deliverables
-
Competitor analysis
-
User research findings (user interviews, user testing)
-
Persona
-
Empathy map
-
Experience map/User journeys
-
Information Architecture
-
User flow
-
Site map
-
High fidelity mock-up
-
Final presentation
Outcomes
-
Project completed on time
-
Very detailed insights
-
Found a number of ways to go about users needs
-
High-fidelity wireframes and clickable prototype
-
Final presentation to summarise project

Discover
What's Already Out There?
We delved into 4 features within the space which we believed to be imperative in shaping how we move forward with the hobby kits feature and we did so by comparing sites that are similar in nature to Ocado, those sites being: Tasty*, Yomodo, Prezzybox and Baked In.
*not a direct competitor
The means in which we deemed to be the most important based on what we had discovered were:
-
Product Reviews — We believed this feature to be extremely important to the site as it adds a sense of trustworthiness to the company and also allows customers to exchange their experiences in regards to previously purchased hobby kits.
-
Online Instructions — Exploring an array of different mediums for offering instructions would be very important as the means that are currently provided are very limited and may not be suited to every customer’s needs so providing customers with the option to choose would be vital in meeting each invididuals’ needs.
-
Kit Customisation- A majority of kits we came accross already contained items in which customers would most likely already have at home such as flour and salt in a bread baking kit.
Getting To Know Our Users
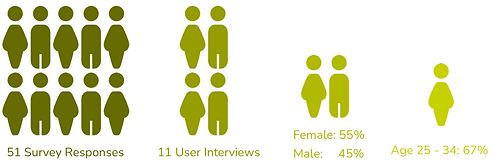
Our next step was to become directly familiar with our users through screener surveys and user interviews. My team and I interviewed 11 users via zoom and synthesised our findings via affinity mapping.




Based on the data gathered from the affinity mapping process, we concluded that:
-
A large majority of users enjoy learning new skills
-
Users enjoy being challenged
-
They use hobbies as a means to switch off after work
-
Their main inspiration tended to be from external sources so reviews and recommendations are very important
-
Most people find their recipes online, mainly from video tutorials
-
Main blockers were time, cost and confidence

Define
Keeping Things User-Centric
Based on our research, we made a user persona in order to put ourselves in the shoes of our users and quantify our collective findings.
We also used some of the data from the screener survey to add to Alexa’s character. For example, 67% of the people who completed the survey were aged 25–34 and 55% of which were female so it made sense to include Natalia in this demographic.


We dove a little deeper into Alexa’s mindset through the use of an Empathy Map in order to articulate what she says, thinks, does and feels based on the outcome from interviews and affinity mapping.
Now that we had more of an in depth understanding of our user, we wanted to explore a typical senario that Alexa might find herself in via an experience map.

Alexa has a problem...
Alexa needs a new hobby to relax outside work which is simple to learn, reasonably priced and not time consuming because she has a demanding lifestyle.
How Might We Solve This?
It was now time to turn Alexa's frustrations into opportunities for design. For the design studio we used the How Might We (HMW) design thinking in order to see how we can resolve Alexa’s problem. We refined these problems to form four HMW statements, but prioritised the one we believed to be most important upon going further.
How Might We...
...help Alexa find a new hobby
...expose Alexa to a new hobby
...make it easier for Alexa to learn a new hobby
...make it cheaper for Alexa to pick up a new hobby
(chosen statement highlighted)

Develop
Time To Ideate
There were 2 phases to this process, the diverging phase in which my team and I came up with solutions individually, and the converging phase where we brought our ideas together, collated them into a table and used a dot voting system to choose which ones we thought would best suit our users needs.
The final votes indicated that a majority of us agreed that a a skills builder, filter/preference function and subscription service would be the most suitable potential solutions.

Alexa's Journey Through The App
Before inaugurating the design process, we created a user flow to show Alexa’s journey through the app. We wanted to focus our flow on the idea which could provide us with the most functionality, so decided upon the ‘Special Filter’ option. In this particular senario, Alexa has landed on the Ocado mobile website and she wants to purchase a hobby kit.

Let's Get Sketching!
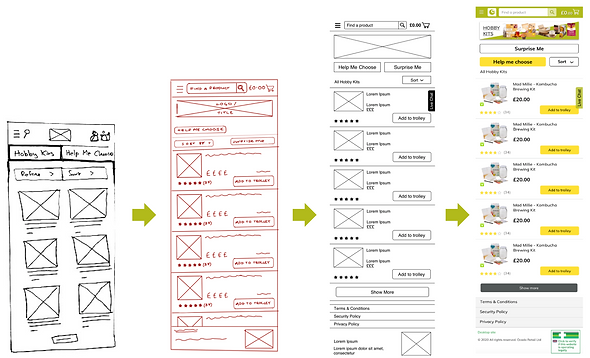
It was now time to collate the ideas that we’d settled upon into the first iteration of how of it would look upon being implemented.
Sketches for the following features can be seen to the right:
-
Preference Specification
-
Skills Builder
-
Kit Customisation
-
Product Reviews
-
Instructional Content


Deliver
Test, Iterate And Repeat..
Now that we had our initial framework settled upon, it was time to test and iterate on what we had to ensure that our users needs are met at every stage.
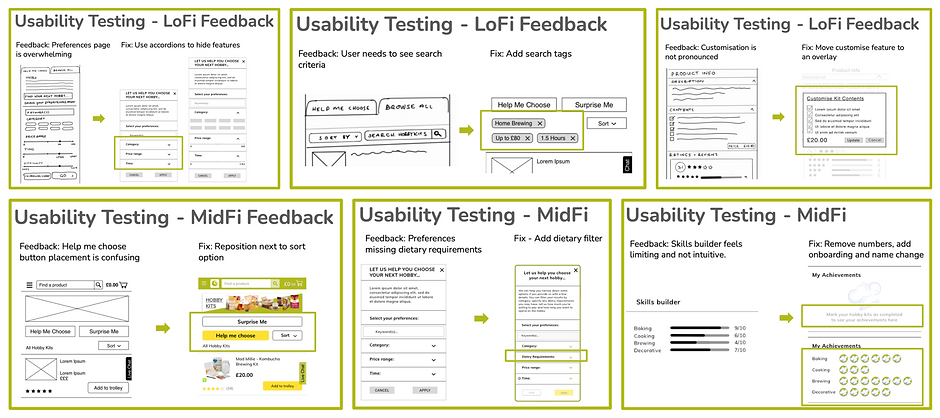
We performed 2 rounds of testing as we moved up through fidelity. The first tests we did were on our lo-fi sketches which we then iterated on according to user feedback to mid-fi, and used this same process to for our mid-fi to progress this onto hi-fi.

Changes were made based on key insights from each round of user testing. A few instances of these changes can be seen below and are accompanied by the user feedback and and the ‘fix’ in which we made to solve the issues addressed.

These iterative changes made based upon feedback and insights led to the production of a final high fidelity prototype which can be seen below.


Next Steps
This case study represents the beginning of a larger design process for the development of this hobby kit section.
There are plans for the future in the pipeline, as outlined below, however the key things for me would be to focus on developing on the ‘Suprise Me’ feature and conducting more tests which would lead to further iteration.